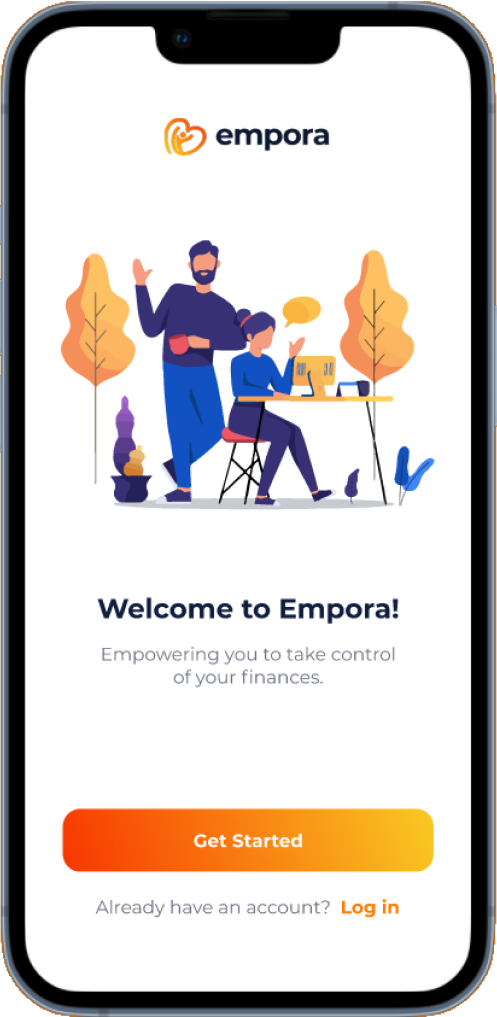
Empora
A Mobile App that Connects Users with Financial Advisors
*This project is still in its prototype stage and has not yet been developed or launched by the client. The prototype shown here is based on the latest feedback from the client, but it may change in the future based on further revisions or requirements. The project may be parked by the client for a long time before it goes live.
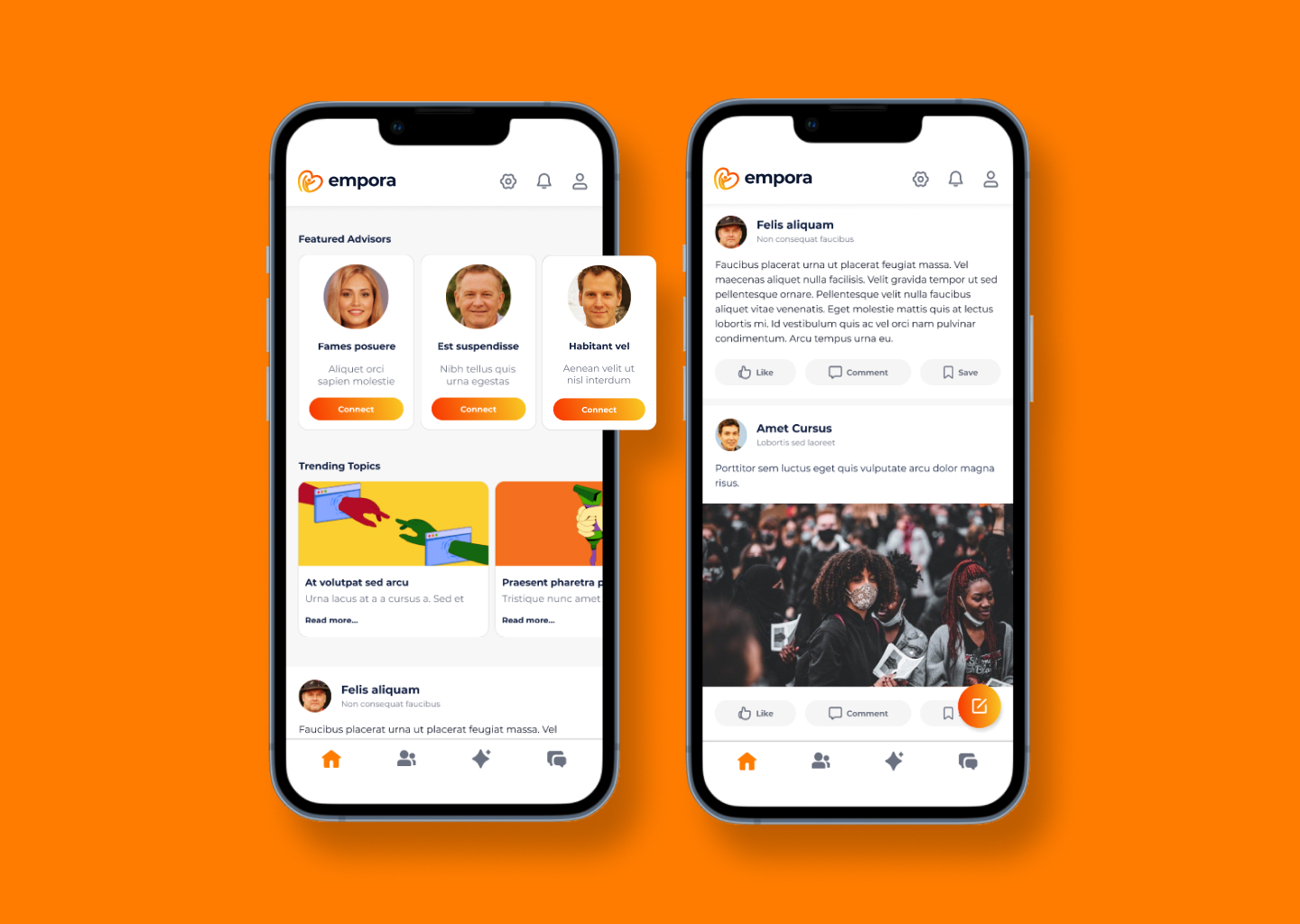
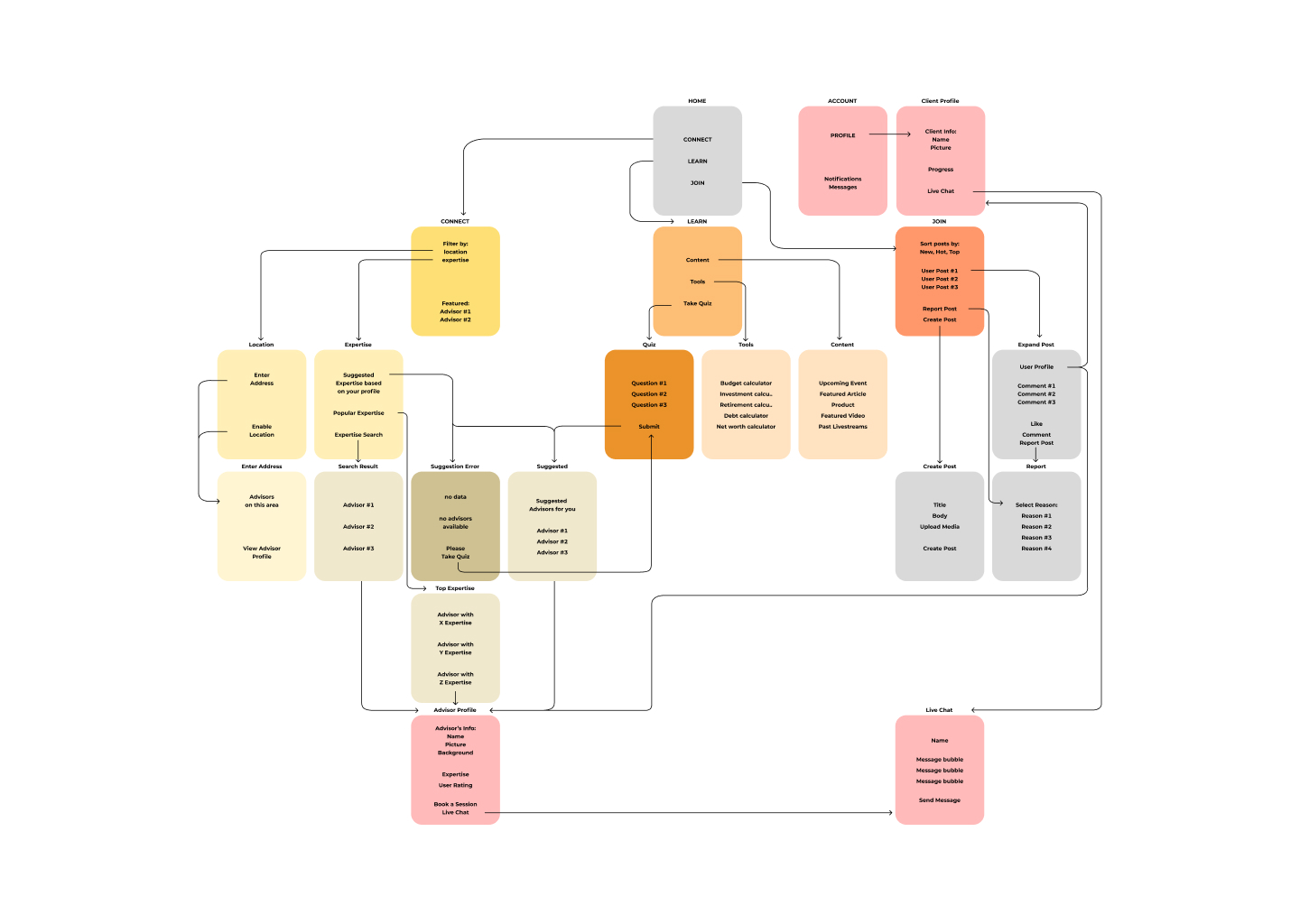
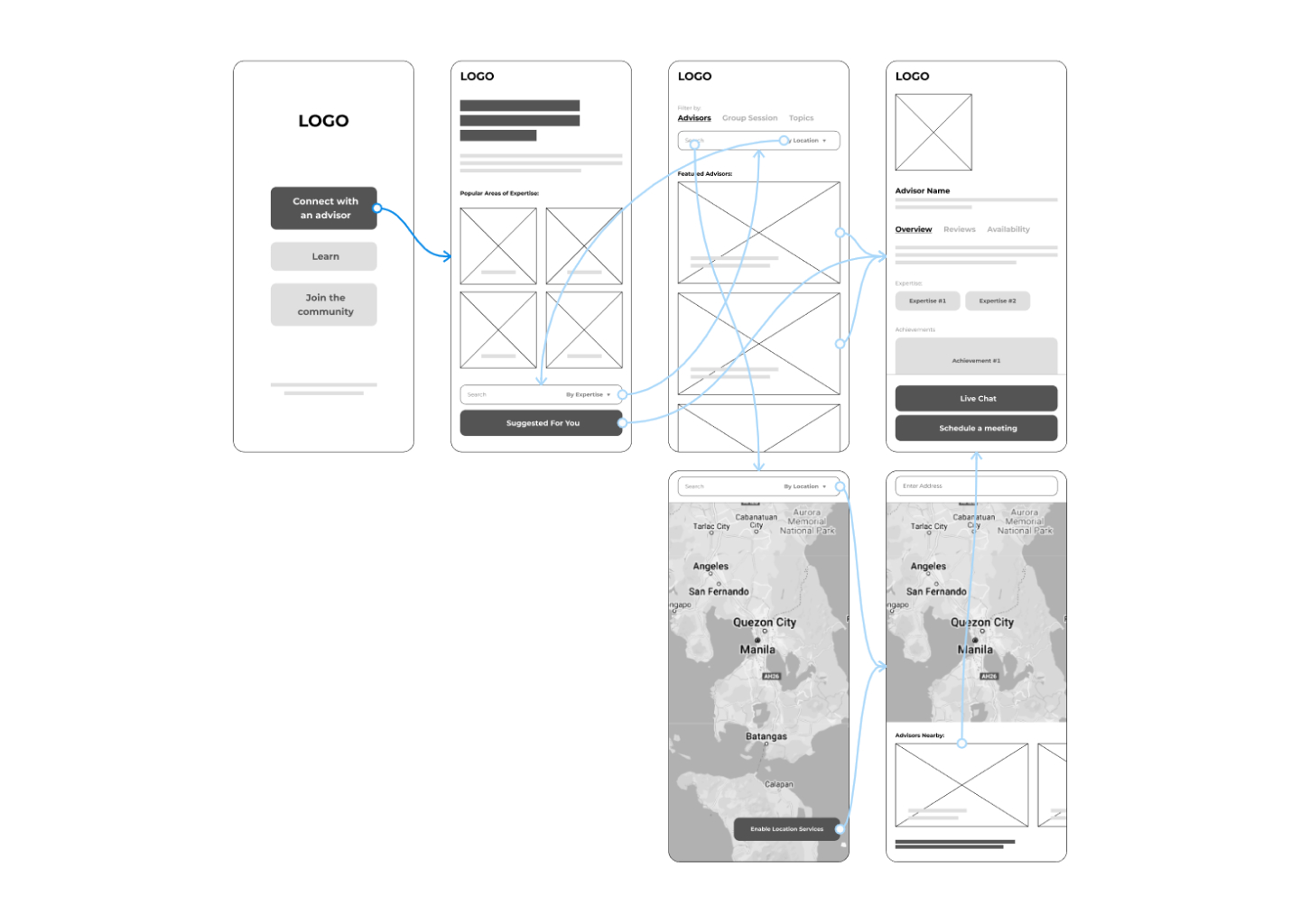
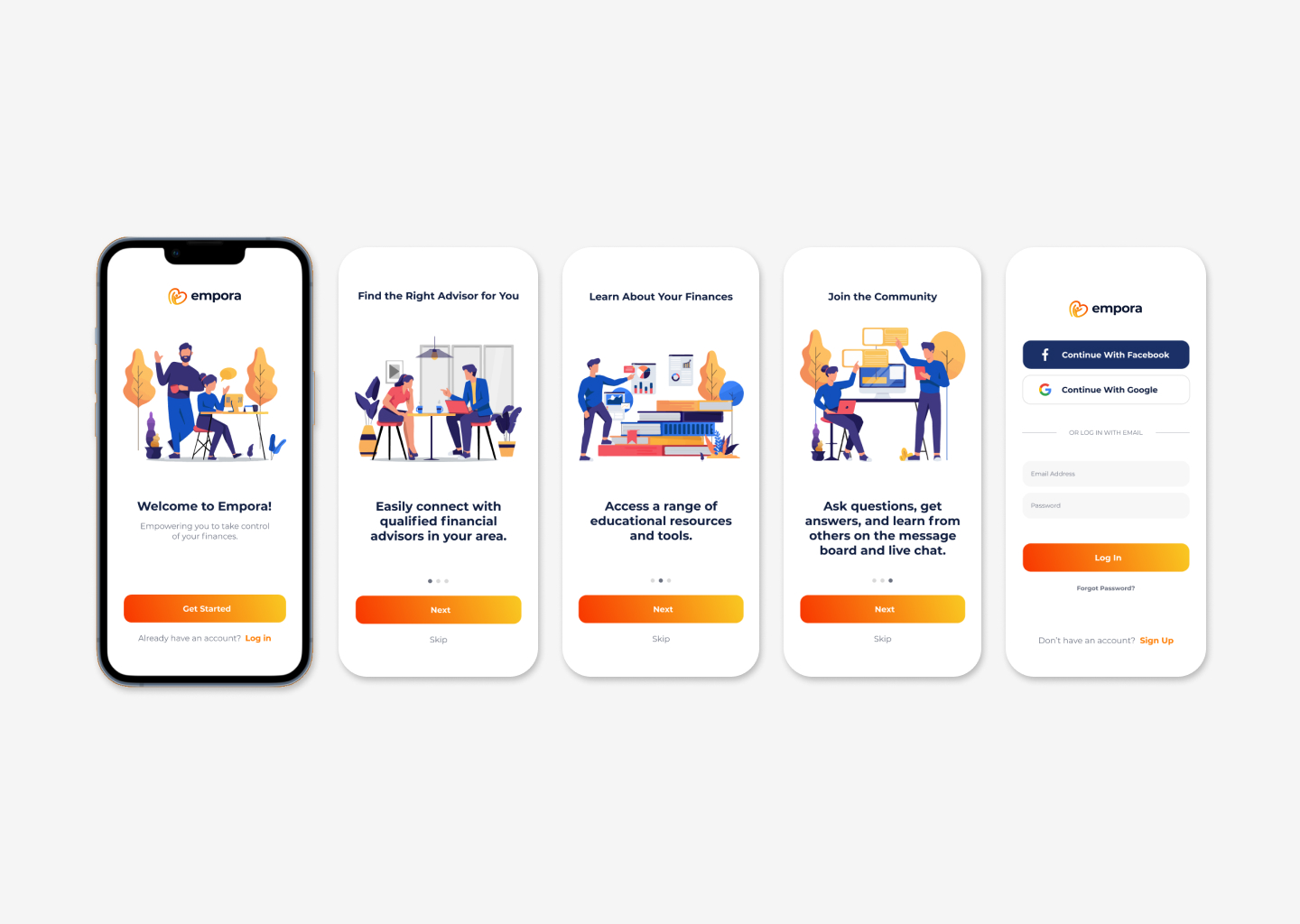
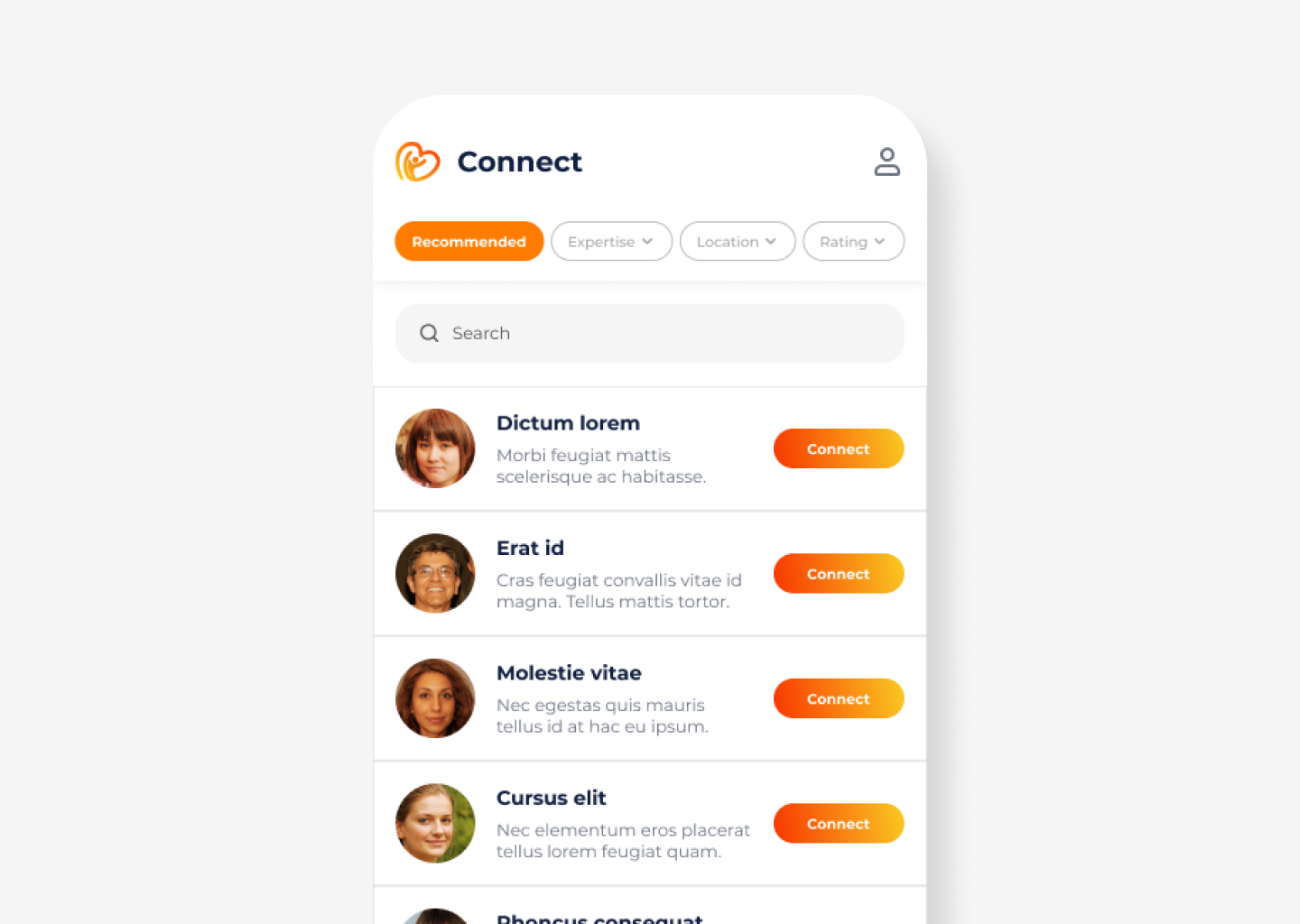
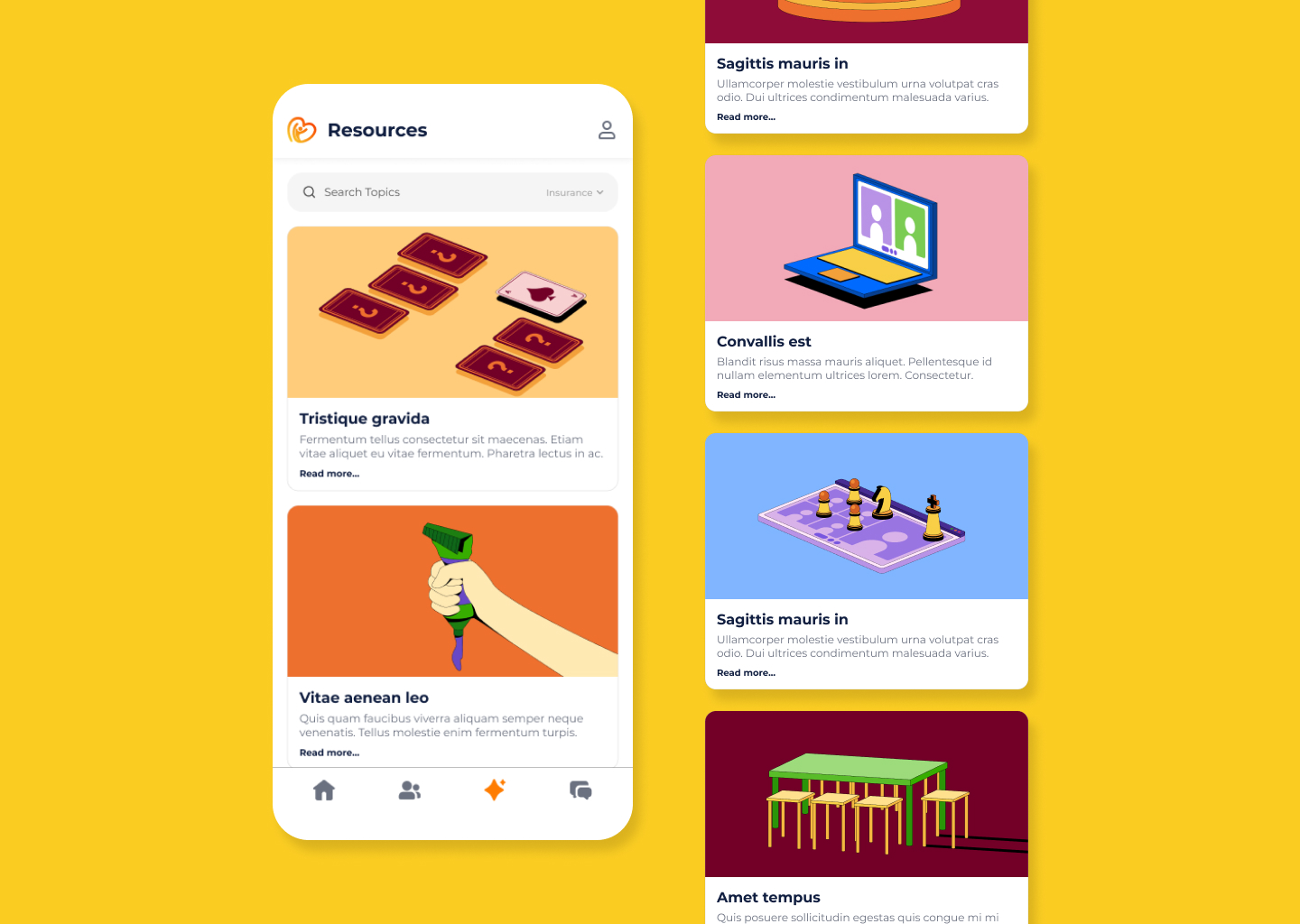
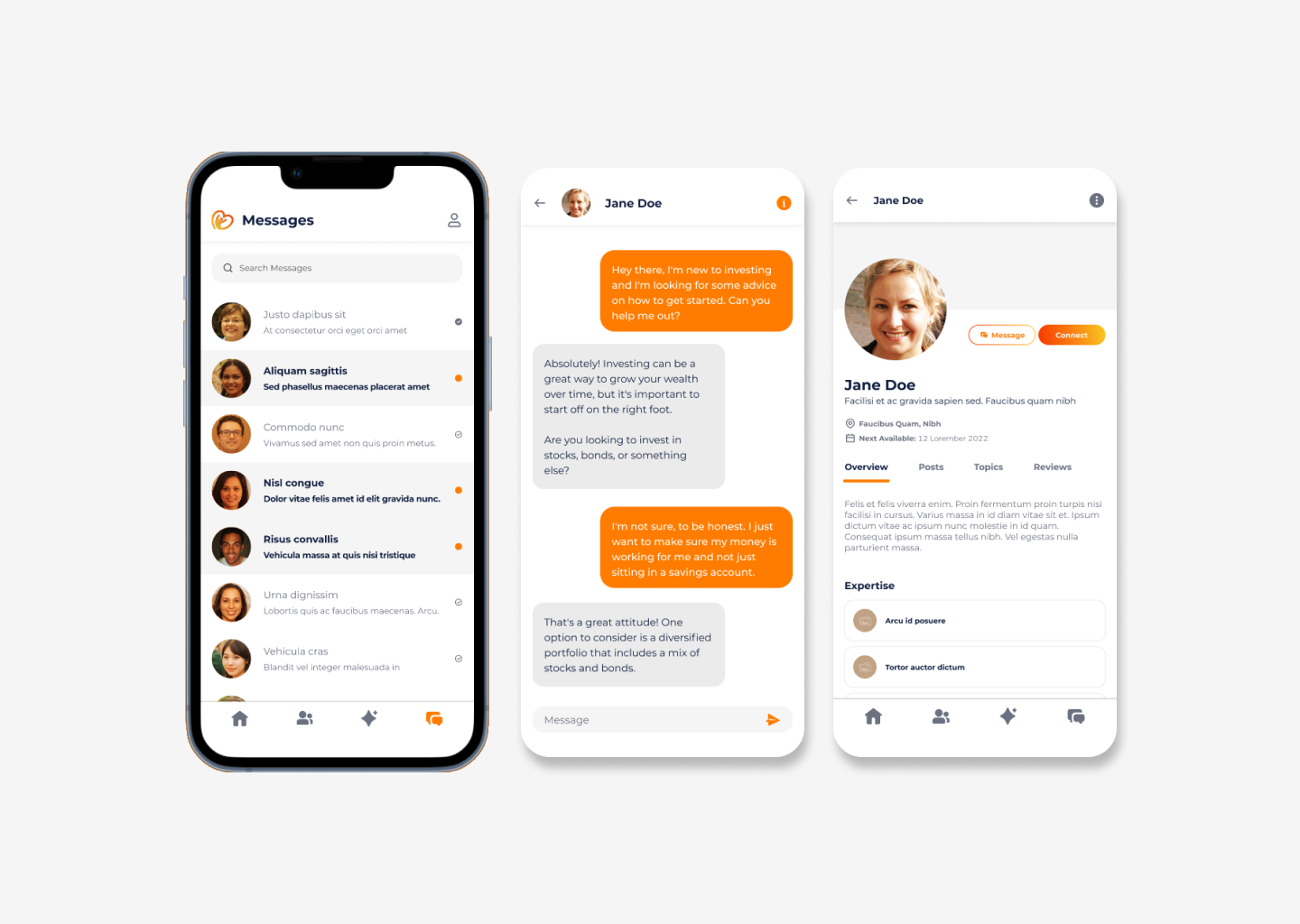
Empora is a mobile-first application that connects users with financial advisors and provides a range of resources to help them manage their finances effectively. The app features a search function that allows users to easily find qualified advisors in their area, along with access to educational articles, quizzes, and other resources. The app also has a message board and live chat feature, allowing users to connect with advisors and other users to discuss financial topics and get personalized advice.
The goal of this project was to design a simple and intuitive user interface for the app that would facilitate connections between clients and financial advisors, provide educational resources, and build a sense of community among users.